
game boost要开吗
品牌型号:联想拯救者Y9000P系统:Windows 11game boost开还是不开,要看用户的个人需求。BOOST模式通过调度算法提升系统提频速度,提升突发重载应对能力。开启后能保持较高的CPU频率以提升系统运行性能,从而带来更快的使用效果从而达到提升系统流畅度,降低掉帧率的效果,但该模式会增加系统耗电及导致温度上升,建议根据实际需求选择启用。Boost模式可以让游戏操作控更加灵敏,...
2024-01-22
game boost开还是不开
品牌型号:联想拯救者Y9000P系统:Windows 11game boost开还是不开,要看用户的个人需求。BOOST模式通过调度算法提升系统提频速度,提升突发重载应对能力。开启后能保持较高的CPU频率以提升系统运行性能,从而带来更快的使用效果从而达到提升系统流畅度,降低掉帧率的效果,但该模式会增加系统耗电及导致温度上升,建议根据实际需求选择启用。Boost模式可以让游戏操作控更加灵敏,...
2024-01-27
在iPad上设置Game Center
通过Game Center,iPad平板电脑用户可以畅玩各种新款游戏,并与全球的好友分享游戏经验。 注意:如果要使用Game Center,您需要互联网连接和Apple ID。如果您已经拥有iTunes Store帐户、MobileMe帐户或者其他Apple帐户,则可以配合 该Apple ID使用Game Center。如果您还没有Apple ID,可以在Game Center中创建。设置G...
2024-02-04
[文件] .Designer.cs腐败自我设计师地狱
我有一个winforms应用程序,我正在用C#编写 - 在Visual Studio 2010中。我有一个特定的形式,每隔一天不断腐败自己 - 根据TFS ,看起来大部分文件是由设计师重写的,当我只做了最小的更改时。 (buttions的位置等)东西脱落条,工具栏等,以及只是试图使用设计师的错误。看到我的其他文章Here。 (以为我...
2024-01-10
Servlet在Mac上使用US International键盘获取奇怪的字符
我有一个简单的表单,可以在其中键入一些字符。这些字符被发送到执行getBytes并打印字节的servlet。“ã”的正确UTF-8字节是-61和-93,但我得到的是-52和-93。:(我尽一切努力来理解和解决此问题,但没有任何效果。我的机器上的所有东西都应该是UTF-8,所以我怀疑这与我使用了20年的美国国际键盘有关。...
2024-01-10
新的Marvel Avengers Note 10壁纸在这里,安装它们很容易
为您的Note 10下载这些新鲜的壁纸。Note 10 s的自拍相机在手机中部具有轻拍功能,富有创造力的墙纸制造商正在将其用作功能。现在可以使用Galaxy Note 10(在任何地方都可以买到),奇迹复仇者联盟壁纸被创建也就不足为奇了。 就像Galaxy S10一样,Note 10和Note 10 Plus“ Infinity-O显示器”上的打孔相机位于...
2024-01-10
Handcode GUI或使用gui-designer工具
我想听听一些手工编写GUI的意见,就像将Java或Qt与C ++相比,还是使用gui-designer工具那样?GUI设计器工具的示例包括MFCGUI设计器,Qt设计器,Interface Builder(Apple)。我曾经是手编码的爱好者,但是从最近的经验来看,我已经切换了。我在手工编码中看到的问题是,编写GUI相当快且灵活,但是一旦您需要...
2024-01-10
在OpenCV中将`BufferedImage`转换为`Mat`
如何将a转换BufferedImage为Matin OpenCV?我正在使用JAVA包装器OpenCV(不是 JavaCV )。由于我是新手,因此在OpenCV理解Mat工作方式方面存在一些问题。我想做这样的事情。(根据Ted W.的回复):BufferedImage image = ImageIO.read(b.getClass().getResource("Lena.png"));int rows = image.getWidth();int cols = image.getHeight();int t...
2024-01-10
在Angular Material中对样式进行选择
如何为mat-select的面板组件设置样式。从文档中我得到我需要提供panelClass,所以我将其设置为:<mat-form-field> <mat-select placeholder="Search for" [(ngModel)]="searchClassVal" panelClass="my-select-panel-class" (change)="onSearchClassSelect($event)"> <mat-option *ngFor="let class ...
2024-01-10
在Material UI中,如何覆盖选择器选择的组件样式?
在材质UI,延长之间的距离MuiInputLabel和MuiInput,我要重写的marginTop label + .MuiInput-formControl。但是,createMuiTheme的覆盖仅提供Mui Component CSS的直接覆盖,例如:createMuiTheme({ overrides: { MuiInput: { formControl: { marginTop: '1.5rem', }, }, }})我该怎么做:createMu...
2024-01-10
如何构建umd的material-ui版本?
material-ui“build:es2015”脚本正在构建commonjs脚本,而不是ES2015。 'use strict';如何构建umd的material-ui版本?Object.defineProperty(exports, "__esModule", { value: true }); etc. 我试图找到一种方法来建立的AMD型版材的用户界面类似于https://reactjs.org/docs/installation.html#using-a-cdn。有了ES2015,我应该可...
2024-01-10
更改所有material-ui(版本1)组件的字体系列
我们可以用更少的代码更改material-ui组件的字体系列吗?我已经尝试了很多方法,但是仍然无法做到。我必须单独更改字体系列,这确实是很多工作。还有其他方法吗?回答:您可以执行以下操作在material-ui @ next库中更改字体。假设您<App />的定义如下// Material UIimport { MuiThemeProvider, createMuiTheme } from 'm...
2024-01-10
如何在Material-UI中将组件居中并使其响应?
我不太了解React Material-UI网格系统。如果要使用表单组件进行登录,最简单的方法是在所有设备(移动设备和台式机)的屏幕上居中显示它?回答:由于您将在登录页面中使用它。这是我在使用Material-UI的登录页面中使用的代码<Grid container spacing={0} direction="column" alignItems="center" justify="center" sty...
2024-01-10
如何从Windows10中的Ctrl+Alt+Del屏幕中删除选项?
大多数用户都知道通常用于中断功能的 Ctrl + Alt + Del 键盘命令。此键盘组合取决于使用它的环境。在 Windows 10 中,通过按下此键盘组合,将显示一个屏幕,其中列出了不同的选项。用户可以通过按 Ctrl + Alt + Del 从选项中锁定、切换用户、注销、更改密码和打开任务管理器。在本文中,我们将展示可以从 Ctrl + Alt 中删除任何选项的方法+ 删除屏幕。从 Ct...
2024-02-15
如何AirPlay视频从iPhone到LG电视
您是否知道许多现代电视(如任何新型号的 LG OLED 电视)都支持 AirPlay?这项内置于许多现代智能电视面板的功能允许您使用 AirPlay 观看视频、电影、电视节目和屏幕镜像,将 iPhone 或 iPad 上的内容直接发送到电视屏幕——这一切都以无线方式简单地完成。该功能非常方便,甚至可以取代您购买 Apple TV 设备的需要,因为方便的 AirPlay 功能完全内置于电视本身。...
2024-03-08
《火焰纹章Engage》评分出炉,IGN 9分、GS 7分
Switch游戏《火焰纹章Engage》全球媒体评分已出炉,其中Gamespot给出7分,IGN给出9分评价,目前MC上的媒体平均分为82分(35家媒体)。 Gamespot认为本作的战斗系统为游戏增色不少,而且无论是充满活力的画面还是出色的配乐,以及角色表现都让本作充满了活力。但是一些缺点也在某些部分让本作不那么...
2024-01-10
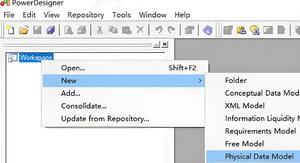
powerdesigner怎么用
caxa作为比较优秀的图形绘制软件,拥有绘图过程中可能需要的一切工具,受到广大用户们的青睐,但对刚刚入门的用户而言,如何安装成为了一件难事,下面我就来为大家进行安装操作教学。 powerdesigner怎么用 1、首先进入软件,然后右击“workpace",再点击new,选择“Physical Data Model”去创建数据...
2024-01-10
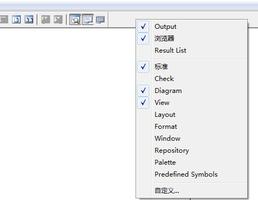
powerdesigner工具栏怎么出来
使用powerdesigner软件操作的时候,因为一些误操作,容易导致工具栏消失,其实这只是暂时的,只要通过一些小设置 ,就可以让工具栏重新恢复了。 powerdesigner工具栏怎么出来: 1、有的时候工具栏没了并不是删除了,只是被隐藏了而已。 2、大家可以去在空白的地方右击一下,然后会出现一个...
2024-01-10
designer软件多少钱
altium designer简称“AD”,相信许多人都听说过,是一款综合性电子产品开发系统。有小伙伴想要知道这款软件要多少钱。可以告诉大家,购买altium designe的话需要16.6万元。 designer软件多少钱答:16.6万元。 提供了唯一一款统一的应用方案,它的综合电子产品一体化开发需要的所有必须技术和功能...
2024-01-10
Designer软件是干嘛的
designer,全称Altium Designer,简称“AD”,相信很多人都听过,但是却不知道是做什么用的。其实designe是用来进行原理图设计、印刷电路板设计、FPGA的开发等工作的。 Designer软件是干嘛的答:综合性电子产品开发系统。 以及嵌入式开发、3D PCB设计、封装库设计等等工作,用途有很多。 Designer...
2024-01-10
如何更改ui-grid行的高度?
我正在使用ui-grid。我有很多行,所以才使用滚动。一切正常,直到我尝试更改行的高度。然后滚动变得一团糟。我在这里添加了一个示例http://plnkr.co/edit/S6ylwOVgcQp7CSsZZxpR?p=preview这是ui-grid网站上的教程之一-我唯一更改的是CSS。我添加了这些规则。.ui-grid-cell-contents { padding: 1px 1px;}.ui-grid-render-container-...
2024-01-10
sql jdbc getgenickeys返回未找到列“ id”,列类型未知
我想使用插入查询来检索表中的最新更新值。这些是我的sql表中的数据类型。int(11) // primary key auto increment, not being assigned by sqlQueryvarchar(30)timestamp // has a default value. but i am explicit assigning it using CURRENT_TIMESTAMPvarchar(300)varchar(300)varchar(300)int(11)v...
2024-01-10
如何自定义Ant.design样式
谁知道如何以正确的方式自定义Ant.design样式?例如,我要更改默认的backgroundColor和Header部分的高度:import React, { Component } from 'react';import { Form, Layout } from 'antd';const { Header, Footer, Sider, Content } = Layout;export default class Login extends Component {render () { ret...
2024-01-10
如何更改Ant-Design“选择”组件的样式?
假设我想将“选择”组件的标准白色背景颜色更改为绿色。我的尝试…<Select style={{ backgroundColor: 'green' }}> // Options...</Select>…没有做到。有人可以指出我正确的方向吗?[编辑]我最终使用了Jesper We建议的方法。覆盖所有选择的颜色….ant-select-selection { background-color: transparent;}…然后我可以分...
2024-01-10
Ant无法找到外部定义的taskdef所需的类
我正在尝试使用axis-java2wsdl ant任务从我的一个Java类中创建一个wsdl,但是我无法获得正确的类路径。我正在使用Ubuntu的libaxis-java软件包,该软件包将$ ant_HOME / lib中的axis-ant.jar和/ usr / share/ java中的axis.jar安装。我的build.xml有趣的部分如下所示:<property name="library.dir" value="lib"/><property name="system.library.dir" ...
2024-01-10

